I recently spoke at San Diego Start Up Week about a 3-step website planning guide and process and wanted to share the highlights with you.
WHO THESE TIPS WILL HELP
Are you stressed out and need to redesign an ugly old website or need a brand new website but don’t know where to start planning? This easy 3-step website planning guide is helpful for corporations, start-up businesses, and marketing professionals who are about to make a website or hire a digital marketing agency to design their website. A little planning up front will go a long way and save you time and money.
3 STEPS TO JUMPSTART A WEBSITE:
- Learn about the website process to know what’s ahead.
- Define goals and fill-out a creative brief questionnaire.
- Gather your content.
Details for all three of these steps, and helpful terms you may hear throughout the website process, are below.
1
Learn About the Website Process to Know What’s Ahead
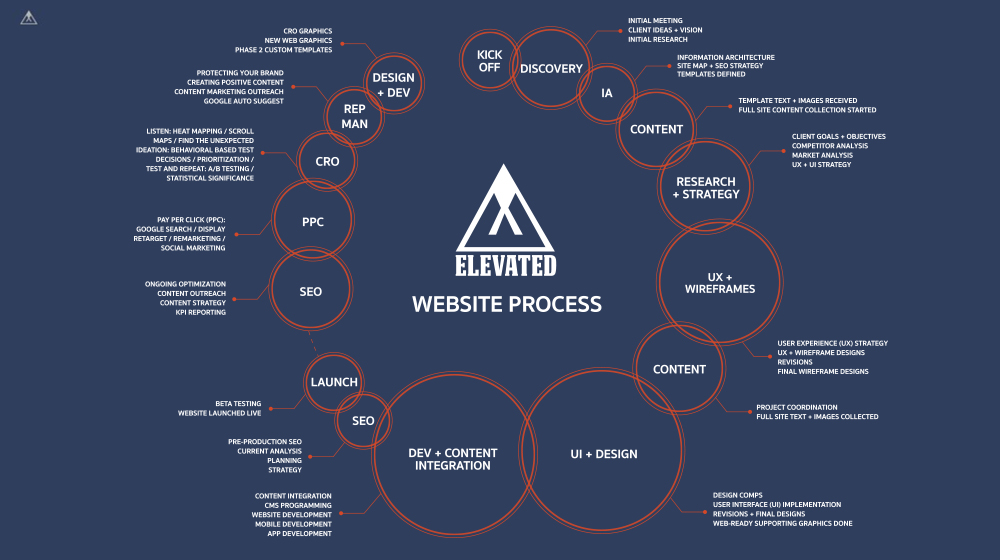
The more you know, the more you can prepare ahead of time. Learn a little bit about the website creation process, key milestones, and your involvement. Don’t worry – you don’t need to read a ton of books, just check out this quick graphic and milestones below that sums up our website process at Elevated.com.
The website creation process usually starts with a kick-off meeting, then it evolves into the website discovery, Information Architecture (IA), content collection, research and strategy, User Experience (UX) and wireframes, content finalization, User Interface (UI) design, development and content integration, SEO, launch, and then ongoing website evolutions to drive customers to the site and make sure it doesn’t go stale.
Every agency or company may handle this differently, but here are some key milestones that may be in your near future for a website launch:
-
- Kick-Off Meeting: The contract is signed, you meet the team working on your specific website, and the project timeline is mapped out. Time to get started!
- Discovery: Get to know each other. Have some collaborations to compare notes about ideas, your vision, and initial research. Filling out a creative brief is a common first step.
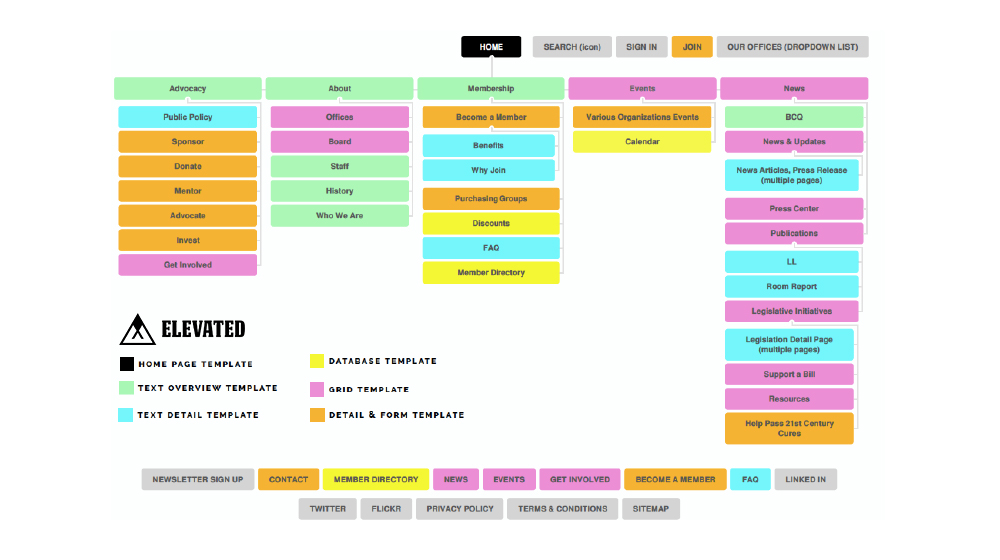
- Information Architecture (IA): Not to be confused with AI (Artificial Intelligence), IA (Information Architecture) is a fancy way to say that the website structure will be confirmed. This will include the creation of your sitemap (as shown below, the sitemap is the website family tree of pages), identifying what the most important pages and topics are (hierarchy of information), what templates/layouts may cover the bases for all the website pages, page flow strategy, and more.
*Note: It is important to clearly identify your target audiences and/or user personas early in this process so the pages and content they are looking for can be easily found where they want to find it. This starts to overlap with some UX and SEO details, but we’ll keep it top level for now. - Content Collection: Time to write and provide content! See tip 3 below for more info and learn how to start the content brainstorming process.
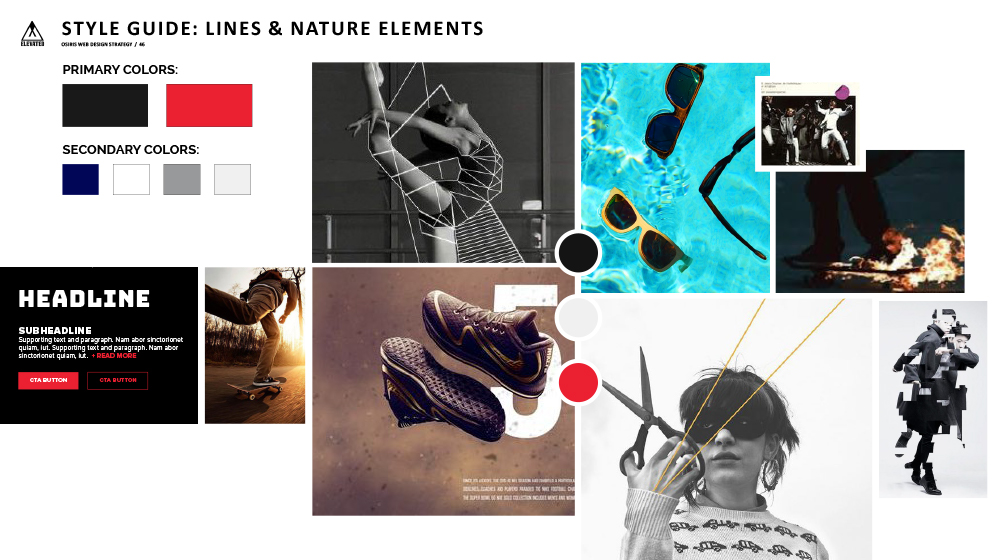
- Research, Strategy, and Style: If you do research and define goals ahead of time, you’re a rock star! The agency or website team may also help to define goals and objectives, complete a competitor analysis, market analysis, non-industry inspiration research, UX and UI strategy first steps, strategize visuals for the branding foundation, and more.To define your website personality and company design style, style guide “mood boards” (example below) are a helpful tool that summarize concepts including potential imagery, fonts, colors, and graphic styles. In-depth branding guideline books take this one step further, but aren’t required for most websites to proceed.
-
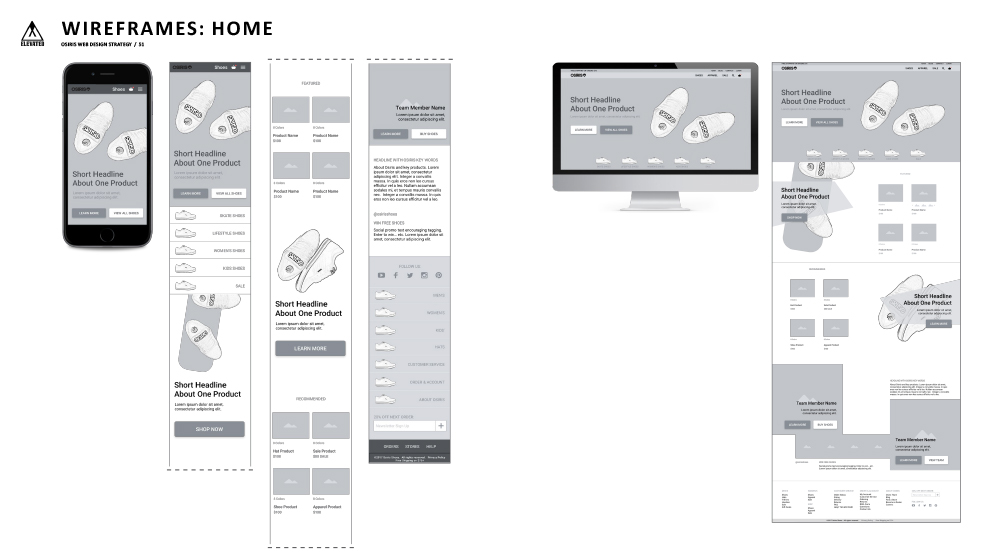
- User Experience (UX) and Wireframes: At this stage you may be asked to collaborate in brainstorming sessions, review wireframe proofs and give approvals. You may be asking, what is User Experience (UX)? It is often times confused with User Interface (UI), but it is way different. Picture the UX strategist/designer as the architect who is making blueprints/wireframes for your new home/website. That UX strategy includes figuring out what rooms/pages are important, how the customer will walk/click through them, and defining the structure foundation for walls to be built from.A UX process can be incredibly in-depth with lots of “mini-milestones” for persona creation, user flows, empathy mapping, user testing, conversion rate optimization strategy (CRO), UX evaluations, and much more. However the UX process could also be very simple by confirming who you want to reach and then jumping into wireframes creation (high fidelity wireframes example below). Either way, without a solid UX strategy/blueprint you could end up with a pretty site that is totally useless to visitors and they won’t want to interact with it.
- User Experience (UX) and Wireframes: At this stage you may be asked to collaborate in brainstorming sessions, review wireframe proofs and give approvals. You may be asking, what is User Experience (UX)? It is often times confused with User Interface (UI), but it is way different. Picture the UX strategist/designer as the architect who is making blueprints/wireframes for your new home/website. That UX strategy includes figuring out what rooms/pages are important, how the customer will walk/click through them, and defining the structure foundation for walls to be built from.A UX process can be incredibly in-depth with lots of “mini-milestones” for persona creation, user flows, empathy mapping, user testing, conversion rate optimization strategy (CRO), UX evaluations, and much more. However the UX process could also be very simple by confirming who you want to reach and then jumping into wireframes creation (high fidelity wireframes example below). Either way, without a solid UX strategy/blueprint you could end up with a pretty site that is totally useless to visitors and they won’t want to interact with it.
-
- Content Finalization: “Last call” for content! It’s go time. Final content details need to be received as soon as possible to avoid any potential launch delays. Some agencies require this before start, others accept it throughout the process. In a nut shell, it’s all text and images for completion. See tip 3 below for additional content info.
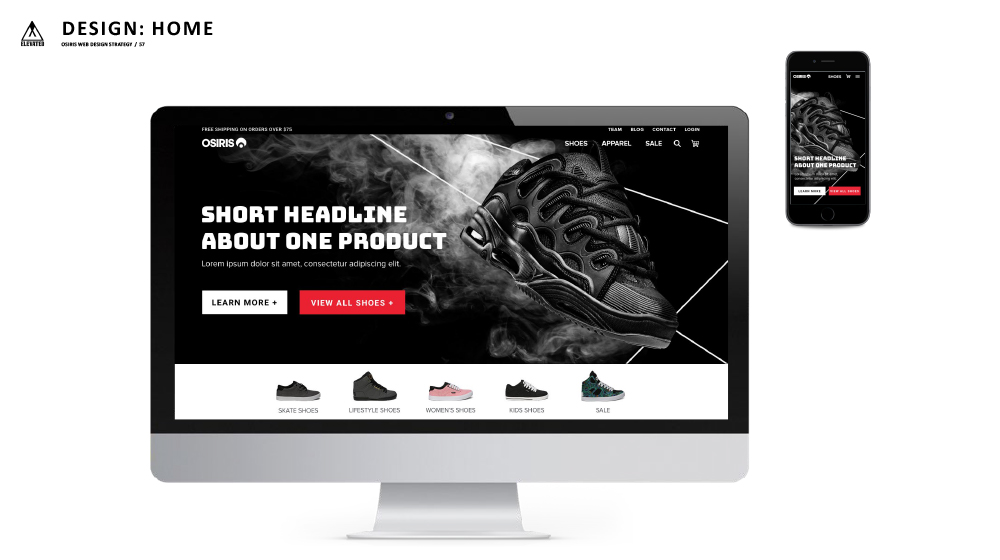
- User Interface (UI) Design: Time to make your site look cool! At this stage you will review design comp proofs, go through a few rounds of edits and revisions, and provide approvals for both key pages and supporting graphics. Going back to the house comparison, the house/website foundation is set with the UX and wireframes/blueprints. Now it’s time to design the rooms, add furnature and paint the walls by defining fonts, colors, imagery, graphic techniques and overall page appearance. The UI designer is similar to an interior designer making an empty house a branded beautiful home that matches your unique personality. Ahead of time you can collect references of other companies that have visuals you admire and collect any existing marketing items your company created.
- Development and Content Integration: At this stage you may get a lot of final questions about databases and content. You will also do some beta website “proof” reviews before launch. The beta website is kind of like a hidden website only you can check out. It lets you see what is about to launch to double check and test it all out before the public can. Click on as much as possible and try to catch any bugs before it goes live. Congrats, you are at the finish line!
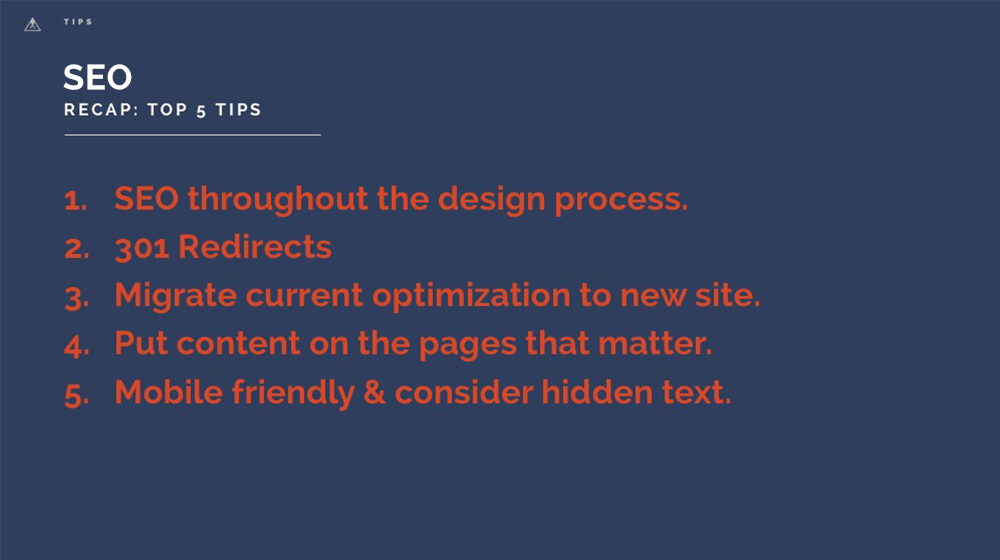
- SEO (Search Engine Optimization): At Elevated we have a 50+ point SEO check list to ensure websites are SEO ready for launch. But don’t worry, here’s the top 5 SEO must haves for you:
1) Keep an SEO friend close by throughout the process if possible
2) 301 redirects are a must have
3) Migrate current optimization to new sites
4) Put content on the pages that matter
5) Be mobile friendly and avoid hiding text - Launch The Website: The last step in the website launch process is to approve the beta website. Then the development team will complete final details to prep and launch! The website will now be viewable to all your friends, family and the public. Make sure you celebrate and share it, this is a big step.
2
Define Goals and Complete a Creative Brief
Define your top website goals and answer questions early in the process to save time and money. Each agency may have a different batch of questions, based on your unique projects. Here are just a few website creative brief questions to start with:
- What are your website goals and objectives? Why do you need a website and how does it benefit others and yourself?
- What is the tone and overall personality traits we are trying to communicate in your designs? Is the brand serious, happy, traditional, modern, etc?
- Who is your primary and secondary target audience? What are their demographics and if you has to describe them as an individual person who would they be?
- Who are your main competitors? What do you like and/or now like about their current websites?
3
Gather Content
Most people say they want to launch a website ASAP, however they don’t have all the text and/or product photography to do so. No one wants to read a page saying “coming soon”, or “Lorem ipsum TBD text here”. Content is one of the biggest hurdles that often causes website launch delays.
Now for the good news, gathering content is a perfect first step you can start on now! Any content collection done before meeting with an agency, or starting the design process, will help all the other website steps ahead.
So where to start? Write text, collect existing high resolution images you already have, and take new photos that could end up on the website. The more the merrier! The first content required will probably be for the most important pages first, at a minimum. This may include page content for the “home”, “about”, “product category”, a “product detail” example, “services” and/or other pages very important to your specific industry and company.
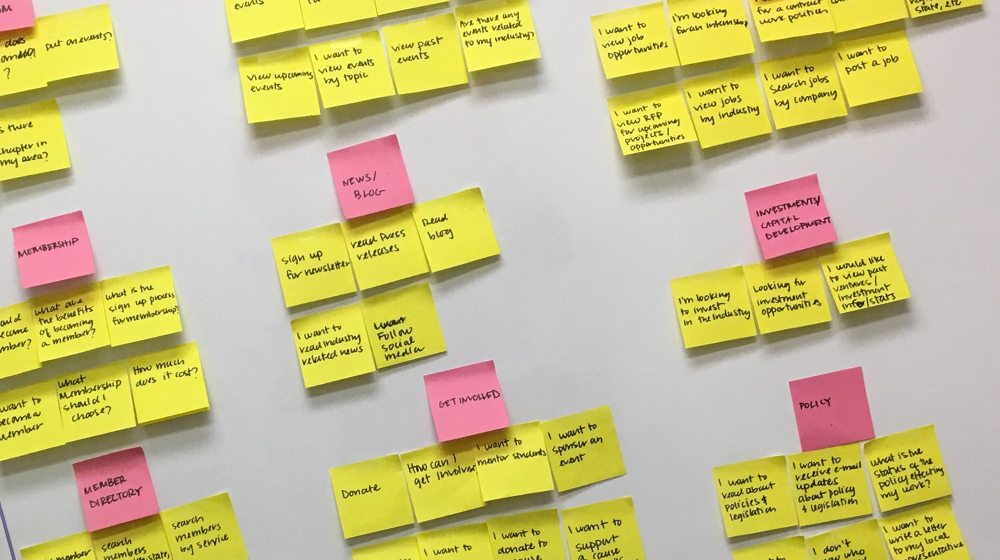
This website content collection process can be started with good old fashion sticky notes and a brainstorming session for each page. Ask yourself questions about who the customer is, what they want, why your product or services help them, and keep the questions going.
On the sticky notes, write down all the goals, solutions, potential button calls to action, what questions customers may have, and any other details you can imagine. Then group the sticky notes by topics and map out what potentially goes on each page. There are lots of other UX and content strategy techniques to finalize content, however this will be a huge step forward to jump-start the content collection process.
By planning ahead you can launch an awesome website before you know it. Cheers, to your exciting website launch coming up.
ABOUT THE WRITER & SDSW SPEAKER: Hi, I’m Monica Moon, an Interactive Creative Director at Elevated who has worked on over 100 websites over 10+ years. Over that time I’ve collected my favorite processes and tips to help expedite the website planning process. Hope they were helpful. If you have questions, or want a free consultation from Elevated contact me at monica@elevated.com or on LinkedIn.